
오늘은 쉽게 배우는 자바스크립트와 제이쿼리 기초 강의 시리즈의 30번째 강좌를 함께 살펴보도록 하겠습니다. 이번 강의에서는 NodeList와 HTMLCollection의 차이에 대해 알아볼 것입니다. 우선 NodeList와 HTMLCollection은 둘 다 웹 개발에서 자주 다루이는데, 두 요소 사이에는 어떤 차이가 있는지 알아두면 개발 과정에서 유용할 것입니다. NodeList은 DOM 노드의 집합을 나타내는 객체이며, 주로 `querySelectorAll` 메서드로 얻어옵니다. NodeList는 동적입니다. 즉, DOM의 변경사항을 실시간으로 업데이트합니다. 개인회생진행중대출 한편 HTMLCollection은 DOM 노드의 집합을 나타내는 객체이며, 주로 `getElementsByClassName`이나 `getElementsByTagName` 등의 메서드로 얻어올 수 있습니다. HTMLCollection은 정적이므로 DOM 변화를 실시간으로 반영하지 않습니다. 이번 강의에서는 이러한 중요한 차이점에 대해 자세히 살펴보고, 각 객체를 다루는 방법과 주의할 점에 대해 배울 것입니다. 이러한 기초적인 개념을 확실히 이해하면, 웹 개발 과정에서 더 효율적으로 작업을 진행할 수 있게 될 것입니다. 강의 내용이 궁금하신 분들은 아래 동영상 링크를 통해 확인해보세요. 개인회생대출추천 강의를 통해 보다 나은 웹 개발 실력을 키워보세요! [동영상 링크] (동영상 주소)
이상으로 30번째 강의 소개를 마치도록 하겠습니다. 앞으로도 블로그를 통해 다양한 동영상 소개 및 웹 개발 지식을 공유해드릴 예정이니 많은 관심 부탁드립니다. 함께 웹 개발 실력을 향상시켜 나가는 여정을 즐겨보시길 바랍니다. 감사합니다!.
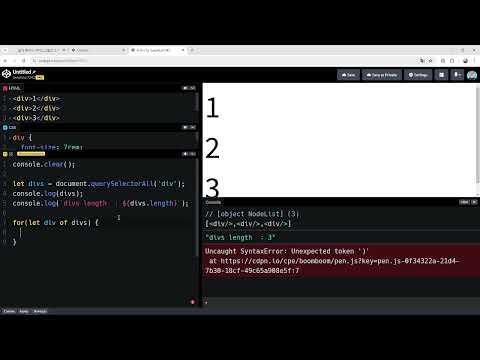
24 10 28, 쉽게 배우는 자바스크립트 & 제이쿼리 기초, 30강, NodeList와 HTMLCollection의 차이
유튜브 채널 방구석코딩
