
온라인 강의 1️⃣ 리베하얀 온라인 강의 : http://rebehayan.com/ ──────────────────────── 2️⃣ 리베 …
오늘은 HTML popover와 CSS startingstyle에 대해 알아보려고 한다. 이번 시리즈의 열 번째 에피소드에서는 이 두 가지 요소가 어떻게 웹 디자인에 도움을 주는지 살펴볼 것이다. HTML popover란 무엇일까? 간단히 말하자면, popover란 사용자가 요소를 클릭하거나 호버할 때 특정 정보를 간략하게 표시하는 UI 요소이다. 예를 들어, 마우스를 요소 위에 올렸을 때 추가 설명이 팝업되는 창을 상상해보면 쉽게 이해할 수 있다. 이러한 기능은 사용자에게 내용을 더 잘 이해할 수 있는 기회를 제공하며 웹사이트의 사용자 경험을 향상시키는 데 도움이 된다. 개인회생추가대출 CSS startingstyle은 어떤 역할을 하는 것일까? startingstyle은 웹사이트의 초기 스타일을 설정하는 것을 의미한다. 웹사이트를 방문하는 사용자가 페이지를 열었을 때 보게 되는 디자인 요소들을 설정하는 것이 매우 중요한데, 이를 효율적으로 관리하기 위해 CSS startingstyle을 사용한다. 이를 통해 일관된 디자인을 유지하고 사용자에게 일관된 브랜딩을 제공할 수 있다. 이번 에피소드에서 소개하는 동영상은 귀하의 웹 디자인 작업에 큰 도움이 될 것이다. HTML popover와 CSS startingstyle을 어떻게 활용할 수 있는지 자세한 설명과 함께 실제 예시를 통해 쉽게 학습할 수 있다. 개인회생자대출조건 온라인 강의를 통해 효율적으로 학습하고 실무에서 즉시 활용할 수 있는 능력을 키워보자. 이번 에피소드를 통해 웹사이트 디자인에 새로운 아이디어와 기술을 도입하여 사용자들에게 더 나은 경험을 제공할 수 있는 방법에 대해 배울 수 있을 것이다. 귀한 시간을 할애하여 이 동영상을 시청하고 새로운 지식을 습득해보길 권장한다. 그럼 모두 행복한 디자인 공부 되세요!.
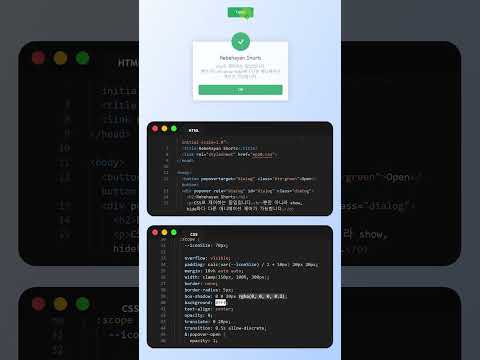
HTML popover와 CSS startingstyle – ep10
유튜브 채널 리베하얀
